

This is probably gonna be my quickest video ever. I’m gonna show you how to manually backup your Webflow files in under a minute, so you can get it done, get out there, and do the damn thing. Let’s do this.
As most of you know, Webflow backs up your website. Now you do have to have a site plan on your website that has consistent backups. But ultimately, if you go to Project Settings, you hit Backups, you’ll see a complete archive of all of your backups on this site.
Now keep in mind: this is all stored in the cloud. Now what we’d like to do as an added precaution is download the actual file to a separate hard drive or something, just in case Webflow—for some reason—went down, you’d have a solid backup of your website and CMS items.
So I’m just gonna show you how to do that. I’m gonna do this in under a minute. Are you ready?
So I’m at the 35 second mark, here we go.

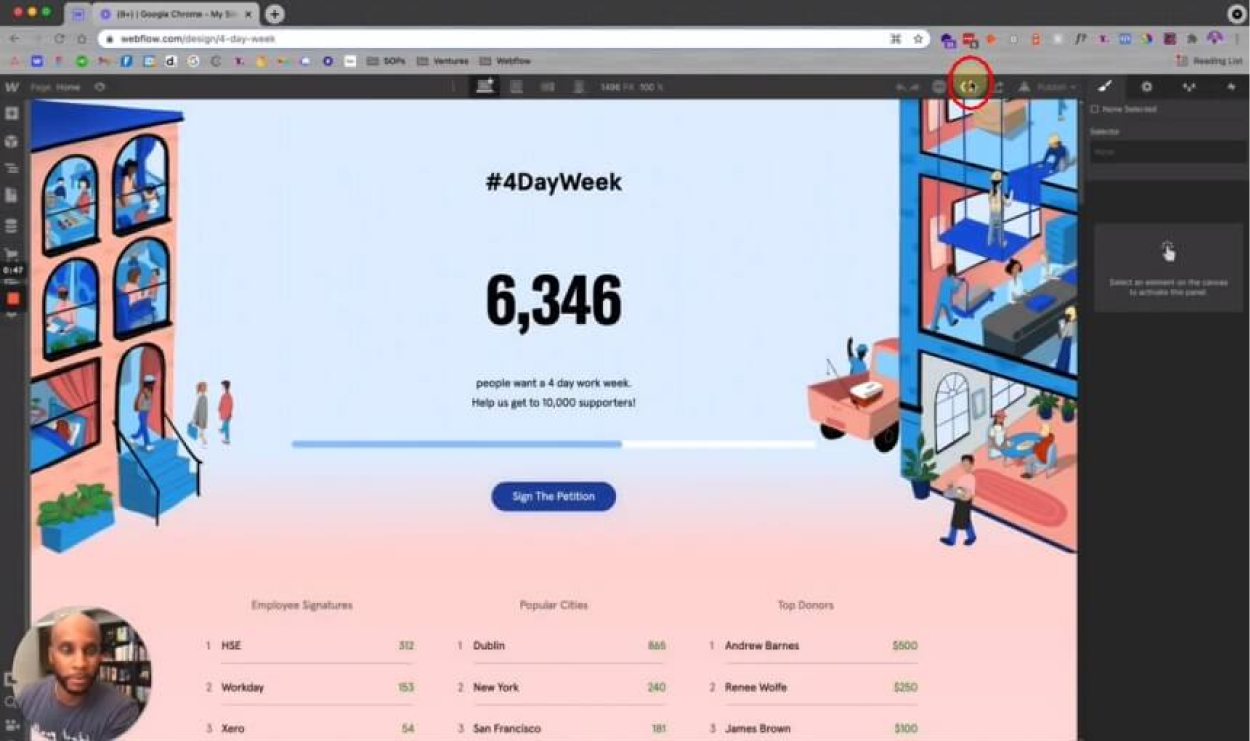
So first things first, go into the Designer. Once you’re in the Designer, you’re going to wait for that to load for a few seconds. All you need to do is go here, and this is gonna pull up all of the code on your website.
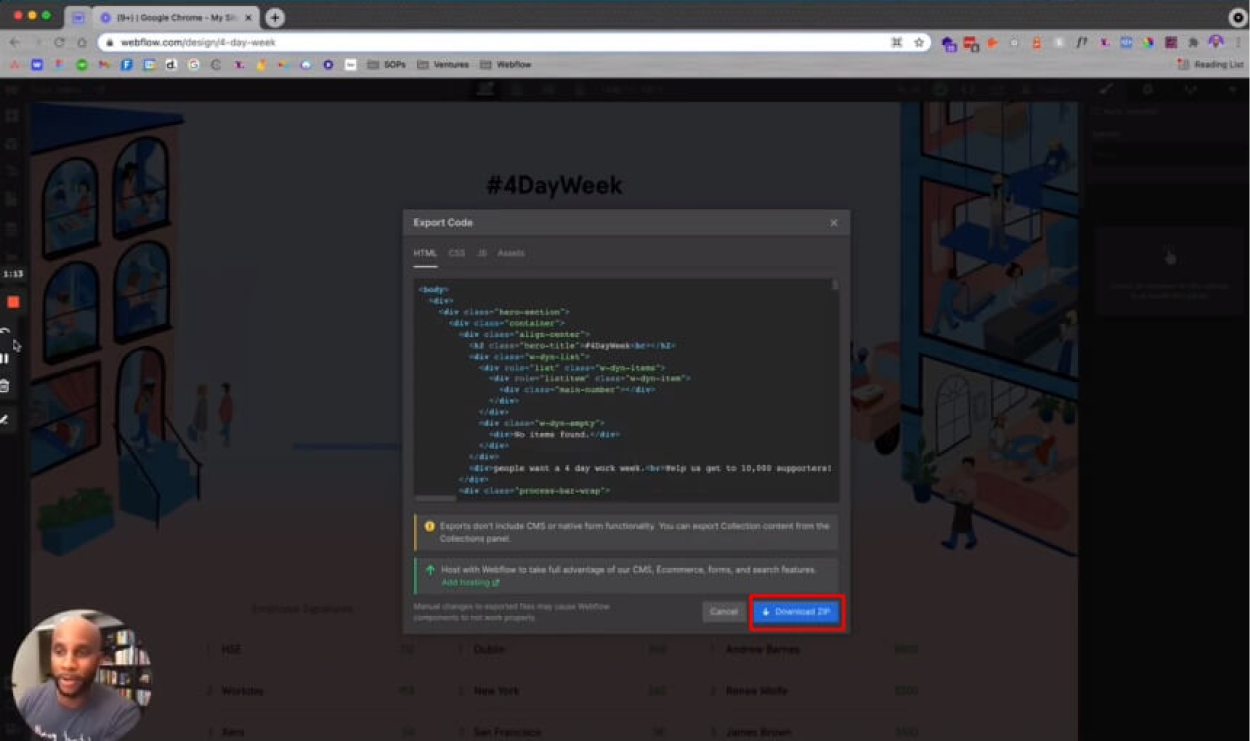
Now, as you all know, Webflow is composed of html, css, javascript, and all of your assets. And so, it’s gonna bundle all of that into a zip file.
So this part is actually gonna take a few seconds because this is out of my control unfortunately. But we are at a minute and two, so I’ve got about 40 seconds left. So hit Prepare Zip, and now that the zip file is preparing, once it prepares, it’s going to say Download.

Okay, so I’m gonna hit Download, and that will extract and pull all that data. That’s gonna pull html, css, javascript, and all of the image assets and things that we have on that site.
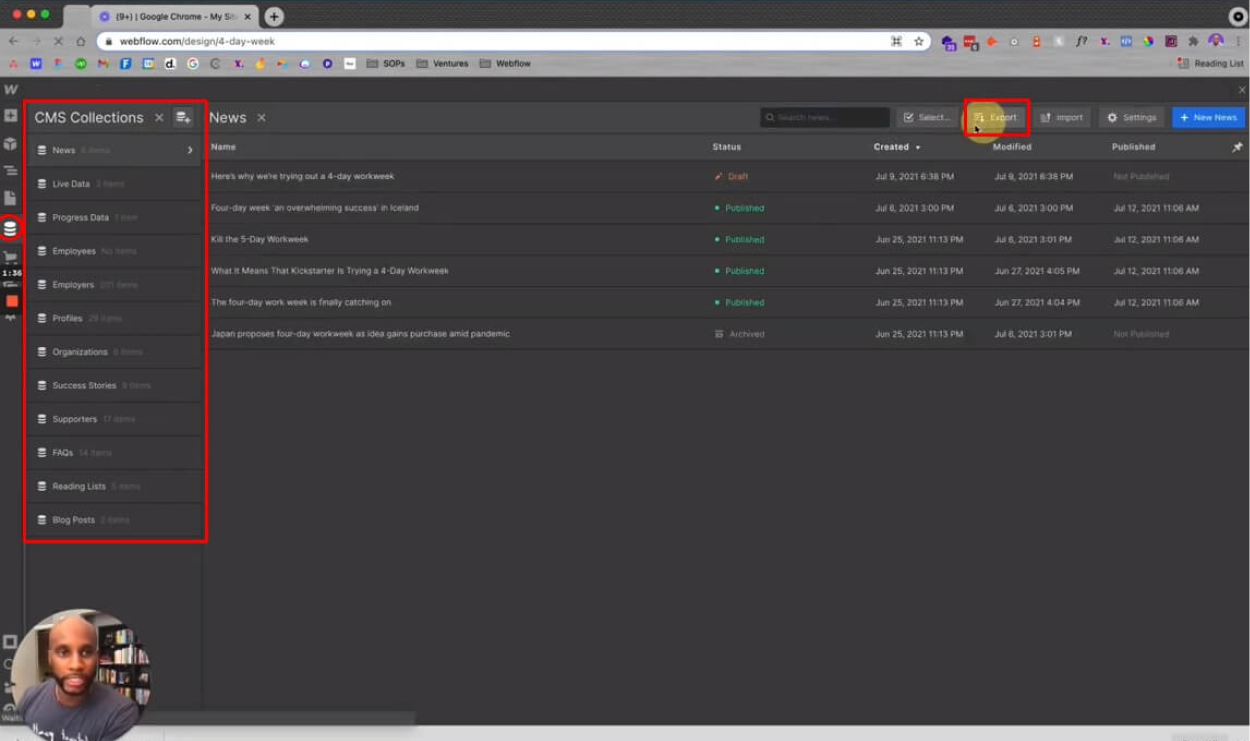
Now next thing you wanna do is you wanna be able to pull all of your CMS Items. So you’re just gonna hit CMS, and you can see I have all of my CMS items here, you’re just gonna hit here, and then you’re just gonna hit Export. And it’ll export all of these to a CSV file for storage.

So you can see, I’m just going in and exporting, and exporting, and exporting, and I’m doing the same thing down the line here. Now once I’m done with that, what I like to do is store all these in a physical backup. So I’ll put these on my drive, and then I have my Google Drive actually linked to our external hard drive as well.
So, as you can see, I have all my backups here. I’m gonna click here, and I’m just gonna go into Downloads, and I’m gonna grab all my files here—and you can see I have all the zips and all the csv’s—and I’m done. That’s it.
Now I have an actual physical backup of my website. So let’s say, for any reason, Webflow goes down and I’m unable to get my content from the cloud, I can always go back to my physical backups and be able to restore my website as well as all those CSV items.
Hope that helps, you all.